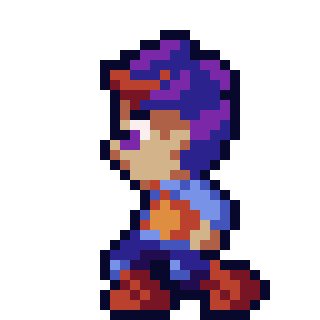
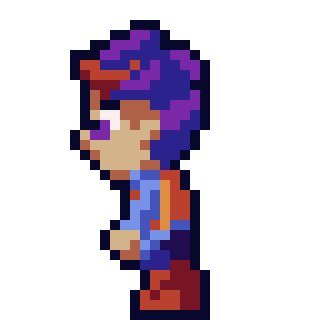
These past few weeks we’ve been focusing on combat animations for the hero. When creating a new animation, we first start out with a rough idea to make sure the motion seems right and that it will work within the game engine. Once confirmed, Tony goes through and polishes the animations — breathing even more life into the character. We’ll start with the defensive animations:



These may look a little odd on a white background with no shadow — but in game they feel great. It especially feels good narrowly avoiding an enemy’s attack while the animation plays through.
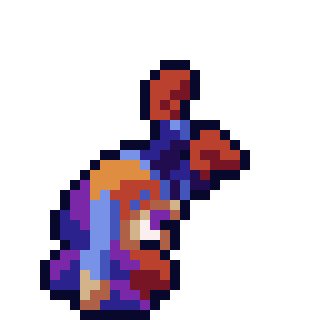
Next, the offensive dash:

Getting a boost of speed with this feels great. The pose Tony struck up is awesome as well!
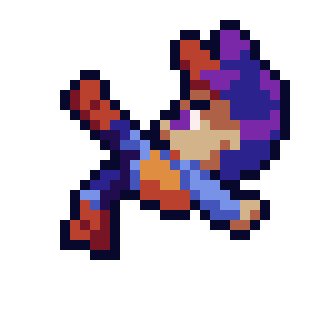
Saving the best new hero animation for last, the balanced weapon swing:

The requirements were to make the animation roughly around the same timing as what was built into the game currently, as the timing before the new animation felt good game play wise. It was also required to make the last swing “feel more powerful” as that swing will also stun an enemy. Tony was tasked with a tough mission — but he managed to make a great animation! And in game, it’s great!
Environment
We noticed the perspective was a little off with the new cliff edges, so we decided to update:


We also added some great looking water animations as well:

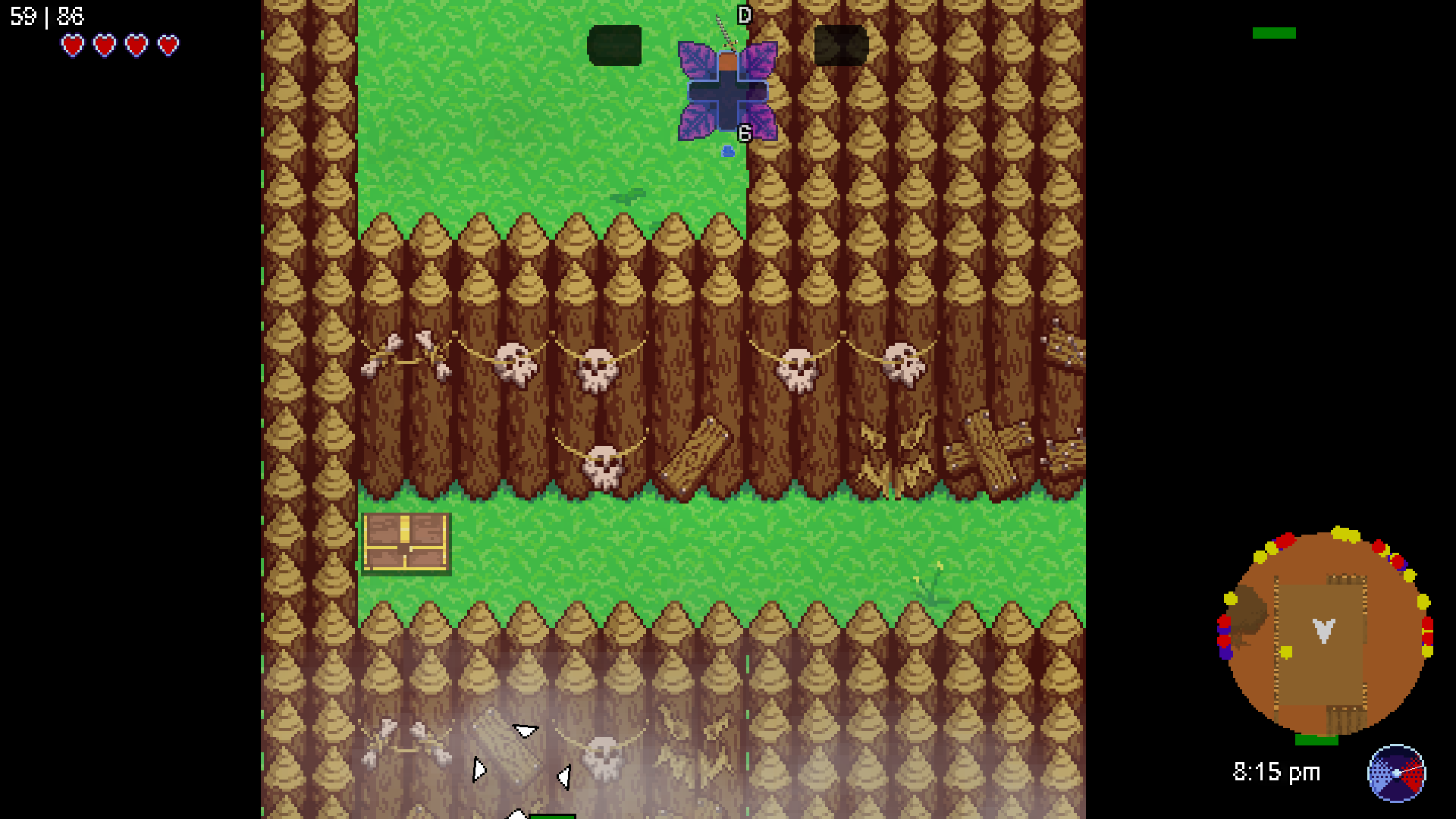
And finally, we’ve updated the fort wall graphics. Tony went the extra mile and added some personality to them as well:


Other Notable Updates
In the previous post we had mentioned that we were overhauling the object / tile system so that we could have the speed of tiles and the collision accuracy of objects. After a good solid two months, we have the system nearly complete, and we are able to make the main demo room build again! It’s been great being able to “play the game”.
To summarize this system, we essentially have “zones” that represent a 480×480 area. We take the tiles (graphics) that are in that area (what we call a zone) and turn them into a collision mask. When the game first loads, we load each of those zones, get each tile in that zone, and recreate ONE 480×480 object in that zone that represents the collisions for that zone. Before if a 480×480 zone was full of 225 wall objects (each tile being 32×32), instead of there being 225 instances to process, we now only process one object that represents the collision of all of those wall objects, while drawing each of them as tiles. The collision tree in game maker is fast, and the tile draw system in game maker is fast, so utilizing both of these to their potential has given us incredible performance boosts. We continue to improve on this system, and now with the fort walls, are including depth as well.
One of the more complicated parts has been if a collision happens with the collision mask, determining which tile or tiles we’ve collided into. Sometimes it is important to do something with those specific tiles (for example, grass, we should “cut it” when collided). Therefore, we have to not only know what tile we’ve collided with, but also be able to modify the collision mask at runtime. We may make a dedicated technical post on this in the future as it could be helpful for others using Game Maker Studio.
